
Custom CSS Styles for Form Inputs and Textareas Modern CSS Solutions
20. Neat Registration Form - CodePen Jdm. What We Like: This template has a neat block design that is clean and simple. 21. Registration Form Template - CodePen W3. What We Like: This detailed template has input fields for city/state/address, birthday, and the option to receive personalized offers from your website.

25+ Input Text Type CSS Placeholder Examples OnAirCode
An HTML form is used to collect user input. The user input is most often sent to a server for processing. Example First name: Last name: Try it Yourself » The

Jasa Pembuatan Website Input Data Bisa Kami Lakukan Untuk Anda
It requires logging into the website, clicking a button, then selecting 2-7 checkboxes, clicking button, selecting up to 3 more checkboxes, then inputting numerical values for each of those checkboxes, then clicking a 'save/next' button. This process needs to be repeated 15 to 25 times.

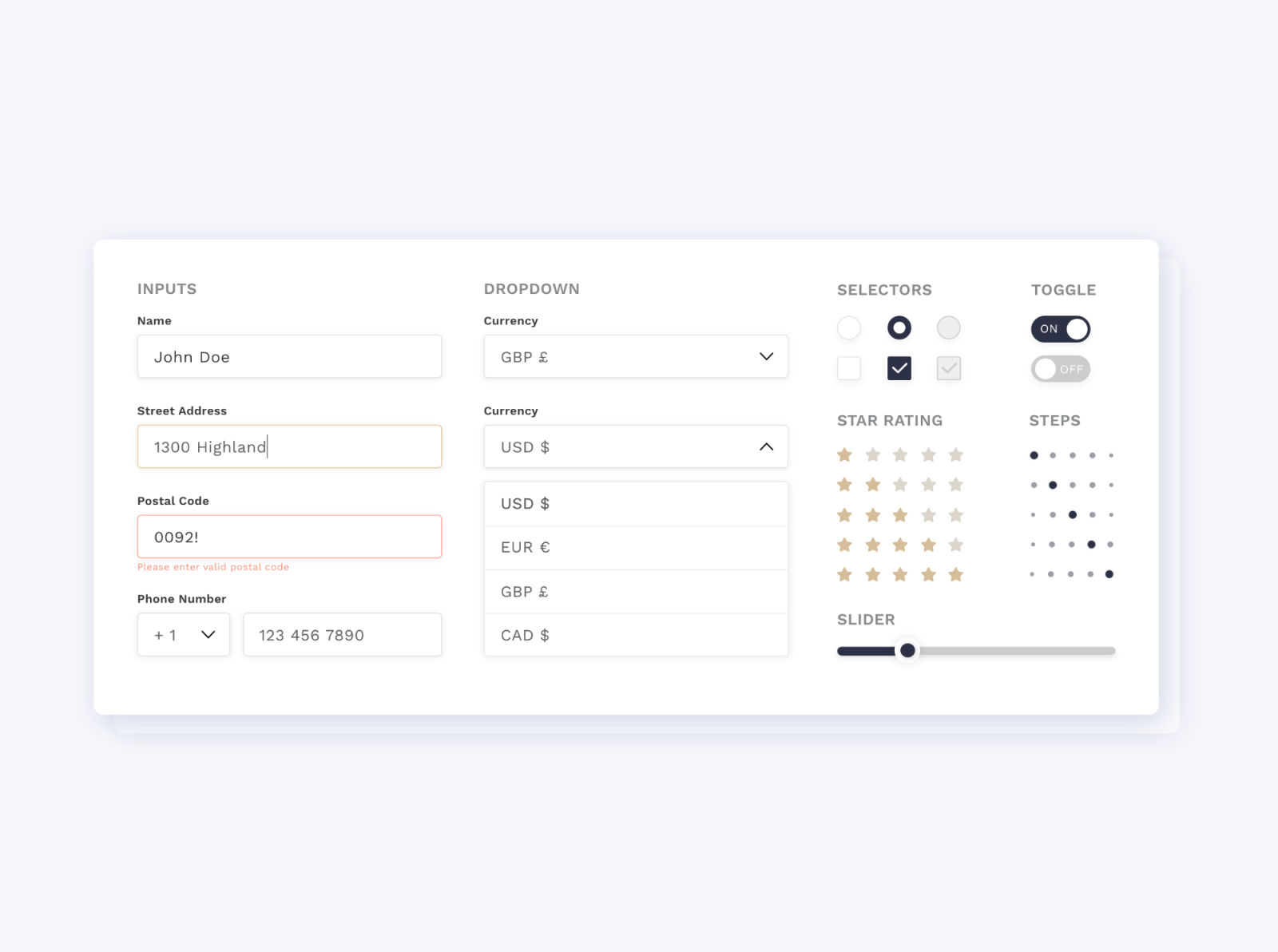
Form design UI elements style guide inputs & selectors by Sara
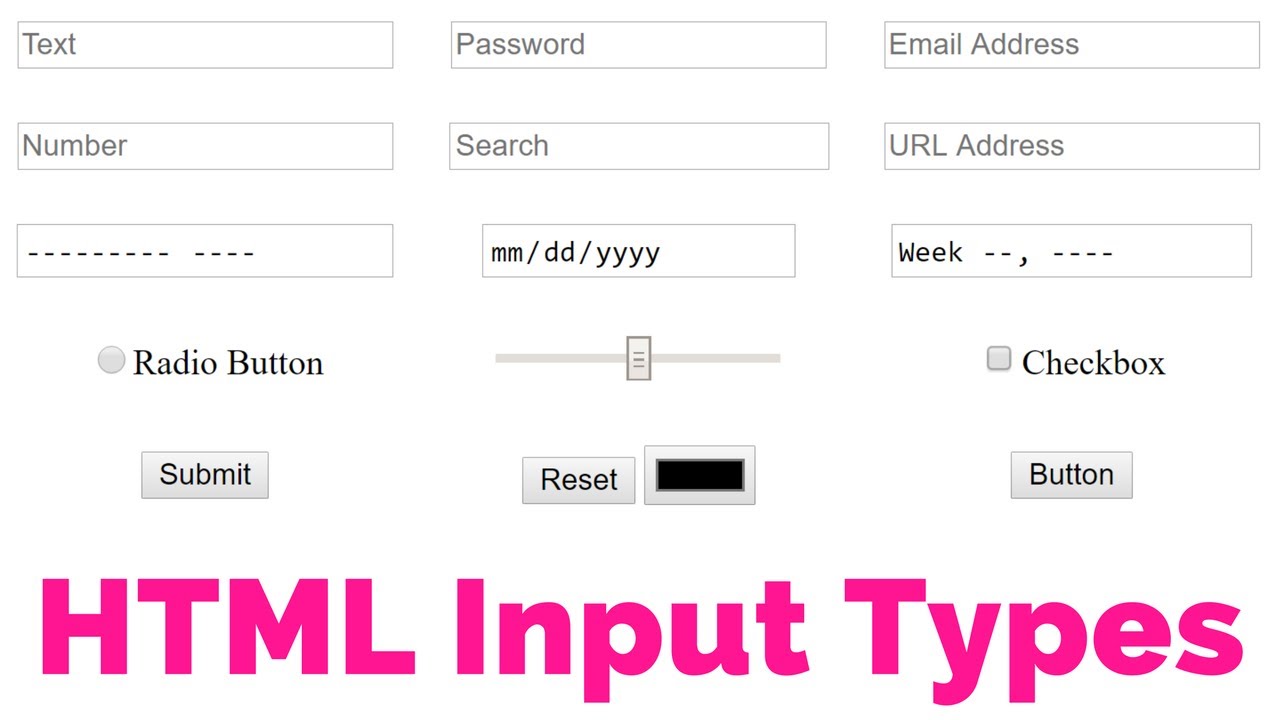
The HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent.

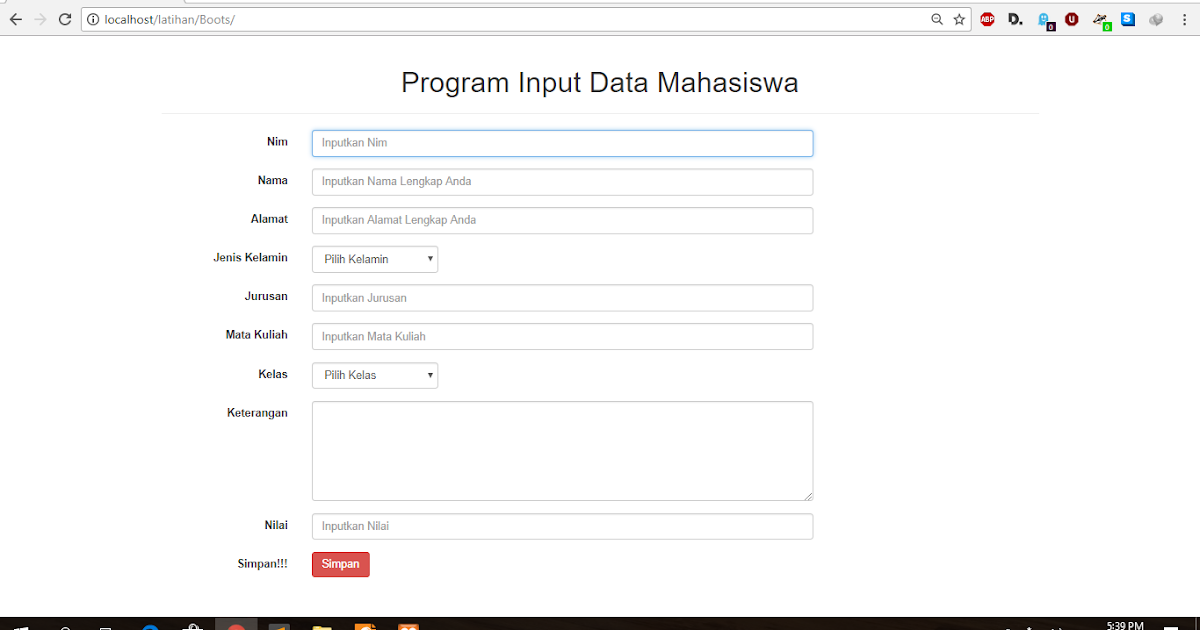
Cara Membuat Form Input Data Dengan Html Yuk Belajar Cara Membuat
14.06.22 4 We've crafted this list of 15 web form examples that demonstrate web creation at its very finest. These inspiring works of art will pump your creative juices to apply user-friendly features and best practices to every website form. Website forms are an essential component in any website, landing page, or e-commerce store.

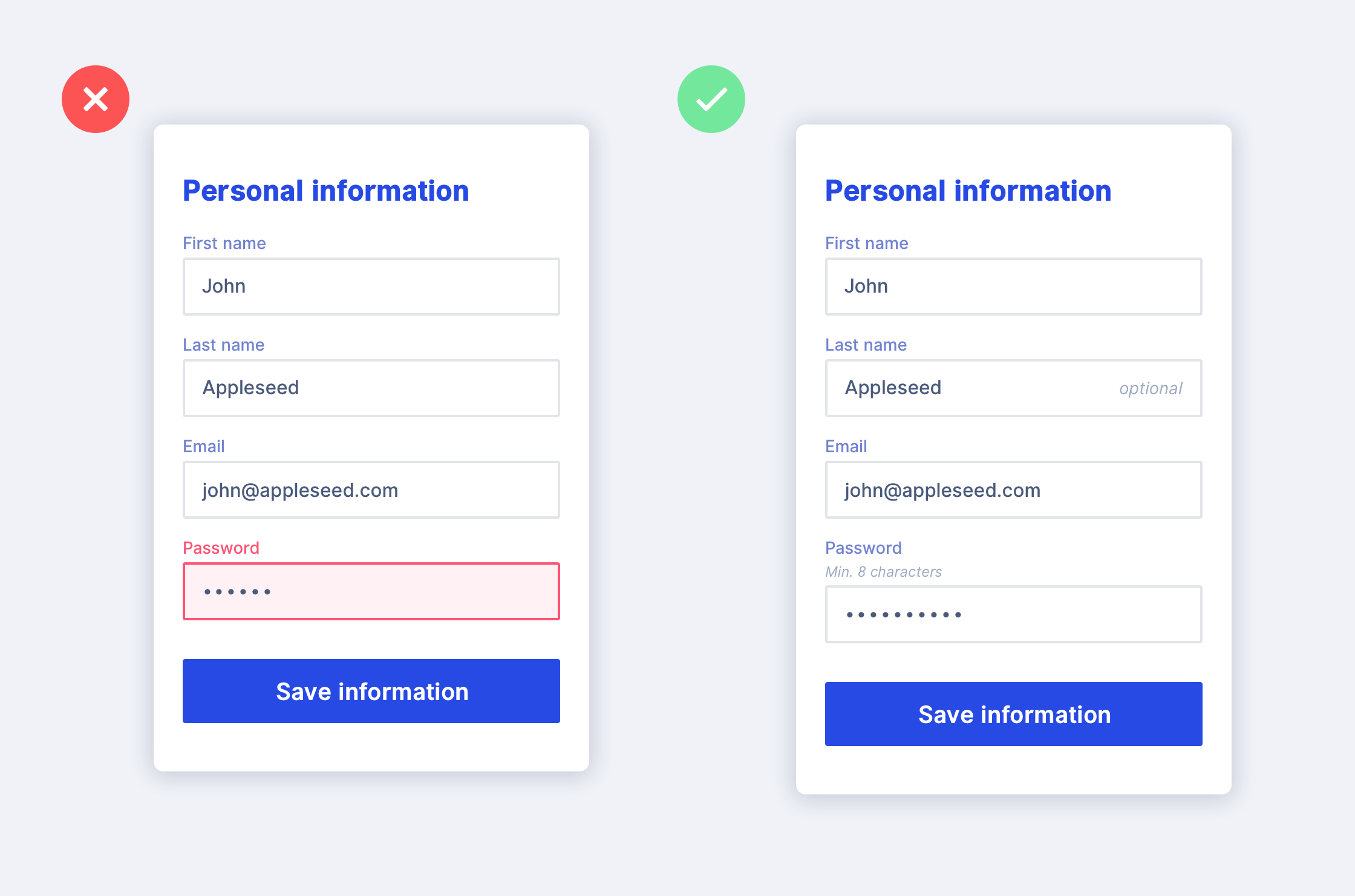
Designing the perfect input field By Digiti Medium
An input with the type of text looks like the screenshot below: Type Password As the name implies, an input with a type of password creates a password. It is automatically invisible to the user, unless it is manipulated by JavaScript.

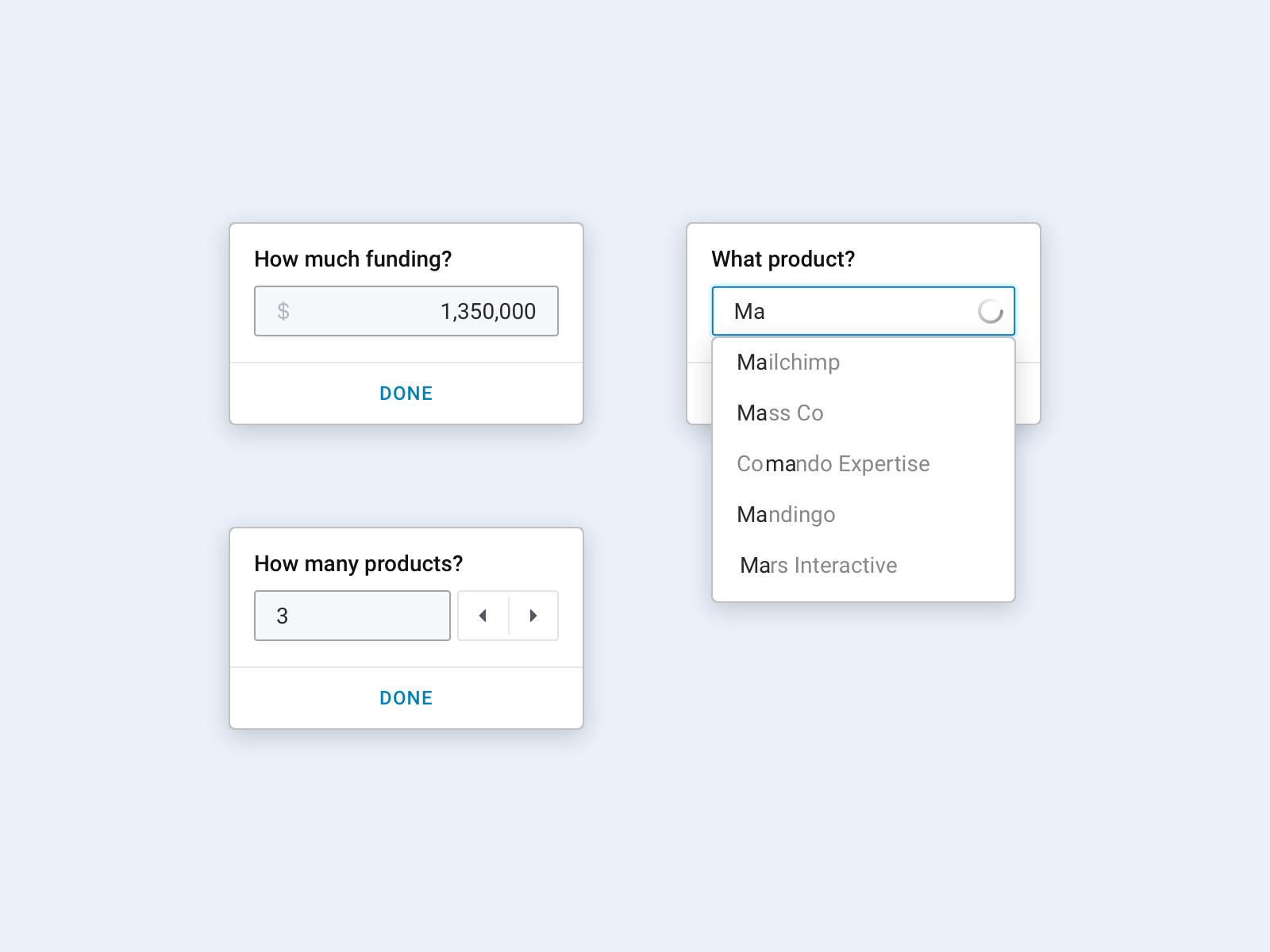
Web App Input Components by Zlatko Najdenovski on Dribbble
Example 1: Arduino Sketch for Input data to HTML form web server. Open your Arduino IDE and go to File > New to open a new file. Copy the code given below in that file. This code will work for both ESP32 and ESP8266 development boards. You just need to enter your network credentials.

HTML Forms Learn 18 HTML Input Types HTML5 (2020) YouTube
The first option is to use a

Entry 15 by shakilaiub10 for Design a website input web form Freelancer
Once that is done, you need to know the field names for the input area as you will be using them to POST or GET data using your script. Here is sample usage. import urllib import urllib2 import string headers = {'Cookie': 'You cookies if you need'} values = {'form_name':'sample text', 'submit':''} data = urllib.urlencode (values) req = urllib2.

Web Input Form Section Template by TanahAirStudio on Envato Elements
Web forms are one of the main points of interaction between a user and a website or application. Forms allow users to enter data, which is generally sent to a web server for processing and storage (see Sending form data later in the module), or used on the client-side to immediately update the interface in some way (for example, add another item to a list, or show or hide a UI feature).

Pin on UI / Design System